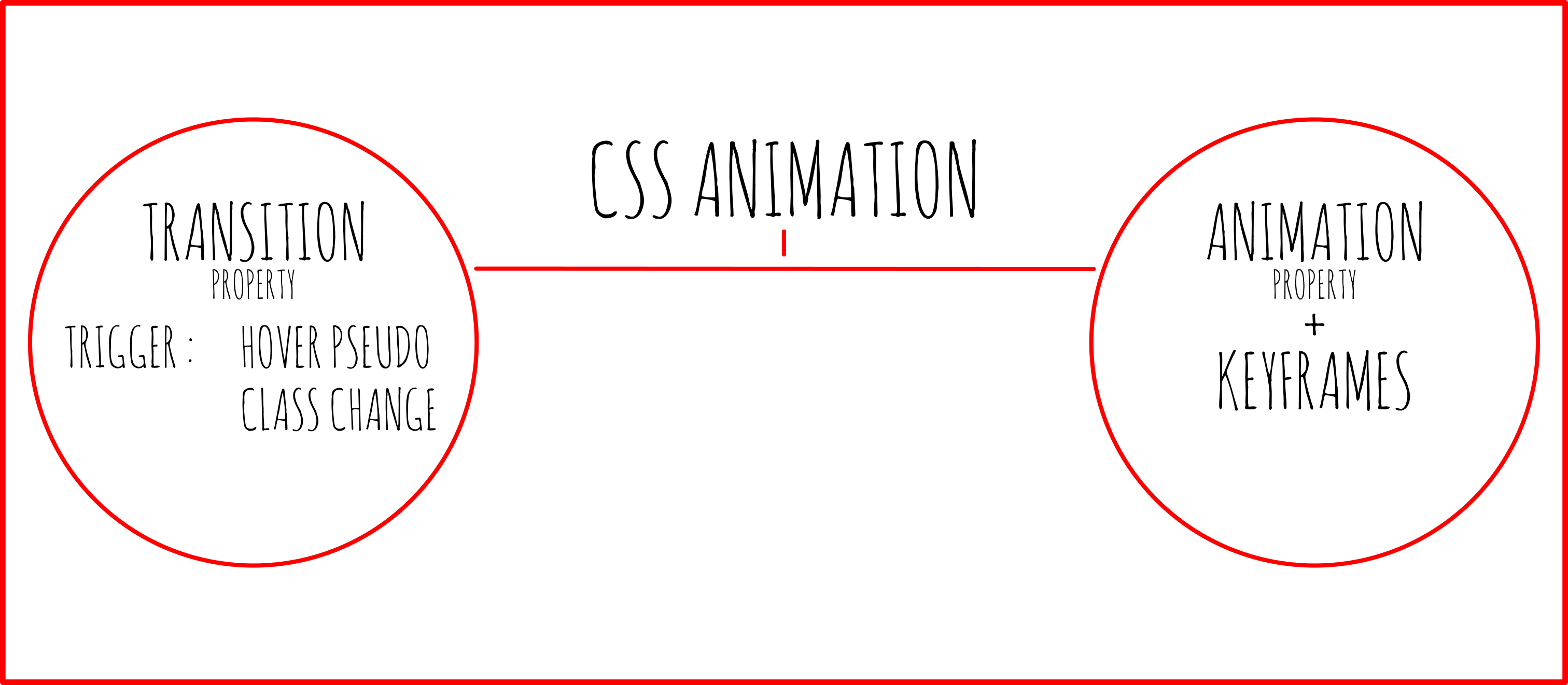
01. Trigger is pseudo-class

Important :
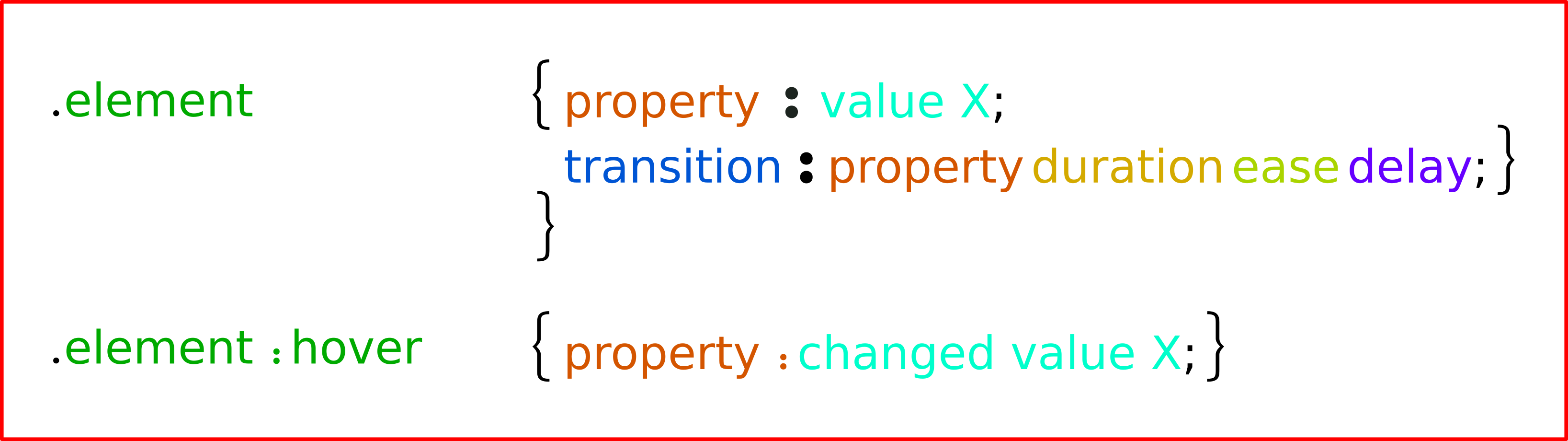
Transition is in css of element, not on it’s trigger.
- property : what is being transformed/transitioned ?
- duration : how long does the transition takes ?
- ease : variations in timing during duration (ease-in or out or bézier)
- delay : how long to wait before the transition may start
Problem : when moving target is hovered, gives weird behaviour .
Solution : offload hover to other element.
Tip 001 : Chrome -> Inspector -> ease-editor
Tip 002 : pointer-events : none; //comes in handy when you don’t want things to interact
mozilla.org/CSS/pointer-events
Trigger is class change
!!! hover class wordt clicked ipv hover.
TODO !!! Te testen want het is zonder check